Kali ini saya akan memberitahukan cara membuat animasi bergerak dengan photoshop. Cara membuat animasi bergerak (.gif) mungkin bagi sebagian orang hanya dengan menggunakan software adobe flash. Tetapi photoshop holic jangan berkecil hati. Karena dengan photoshop kita juga bisa membuat gambar animasi bergerak dengan :photoshop. Langsung saja kita lihat :
Buka document baru.
Terserah anda mau buat ukuran berapa besar, tetapi saran saya buatlah dengan ukuran Weight = 300 pixels dan height = 300 pixels.
Disini saya akan mencontohkan gambar animasi jejak kaki yang berjalan.
Buat layer baru dengan cara klik tabs layer > new > layer … atau Shift + CTRL + N
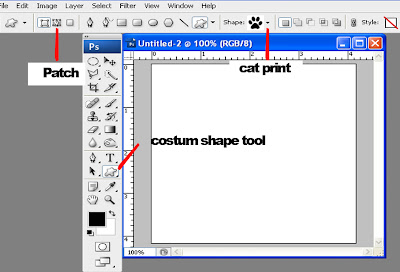
Klik Costum shape tool, Pilih pacth dan pilih Cat Print sebagai objek cara membuat animasi kali ini.

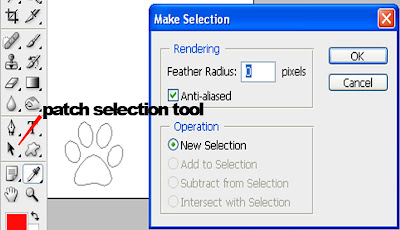
Setelah itu muncul kotak, biarkan feather radiusnya 0 pixels lalu klik OK.

Setelah Selection atau seleksi menyerupai gambar kaki lalu klik tool brush, Brush di bagian kaki dengan menggunakan warna hitam.
Anda bisa mengganti gambar yang anda mau seperti gambar hati dan lain-lain.
Semoga membuat gambar animasi bergerak dengan photoshop ini bermanfaat.
Backlinks Please Thanks
| URL |
| Code For Forum |
| HTML Code |
Anda Sekarang Sedang Baca Artikel Tentang Cara membuat Animasi bergerak dengan Photoshop , Boleh Menyebar Luaskan Artikel Ini Atau Mengcopy Paste Artikel Cara membuat Animasi bergerak dengan Photoshop ini Jika Memang Berrmanfaat. Tapi Saya Harap Anda Jangan Lupa Menyertakan Link Cara membuat Animasi bergerak dengan Photoshop Sumbernya. Thank's






















sob, saya uda pasang link kamu di blog aku...
BalasHapuskamu pasang juga link aku di blog kamu yah...
http://www.rieztoshare.com/2012/05/link-exchange.html